一、什么是动静分离
在Web开发中,通常来说,动态资源是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
将动态资源和静态资源分开,这样可以很大程度的提升静态资源的访问速度,降低对后台应用服务器的请求。后台应用服务器只负责动态数据请求。
优势:分担负载,减轻web服务器的压力,适用于大负载。静态资源放置cdn,同时还可以通过配置缓存到客户浏览器中,这样极大减轻web服务器的压力。
劣势:网络环境不佳时,ajax回应很慢,导致页面出现空白,出错处理会不好看。不利于网站SEO(搜索引擎优化),增加了开发复杂度。
二、实现方案
动静分离就是根据一定规则静态资源的请求全部请求Nginx服务器,后台数据请求转发到Web应用服务器上。从而达到动静分离的目的。目前比较流行的做法是将静态资源部署在Nginx上,而Web应用服务器只处理动态数据请求。这样减少Web应用服务器的并发压力。具体如下图所示:

三、配置Nginx动静分离
- 修改nginx.conf配置,其中第一个location负责处理后台请求,第二个负责处理静态资源, nginx 的其他配置。 具体如下所示:
1 | server { |
测试如图:
- 新建两个目录,一个存html等文件,另一个是存图片的。

2.浏览器输入
http://yyds.com/images/7.png 访问图片

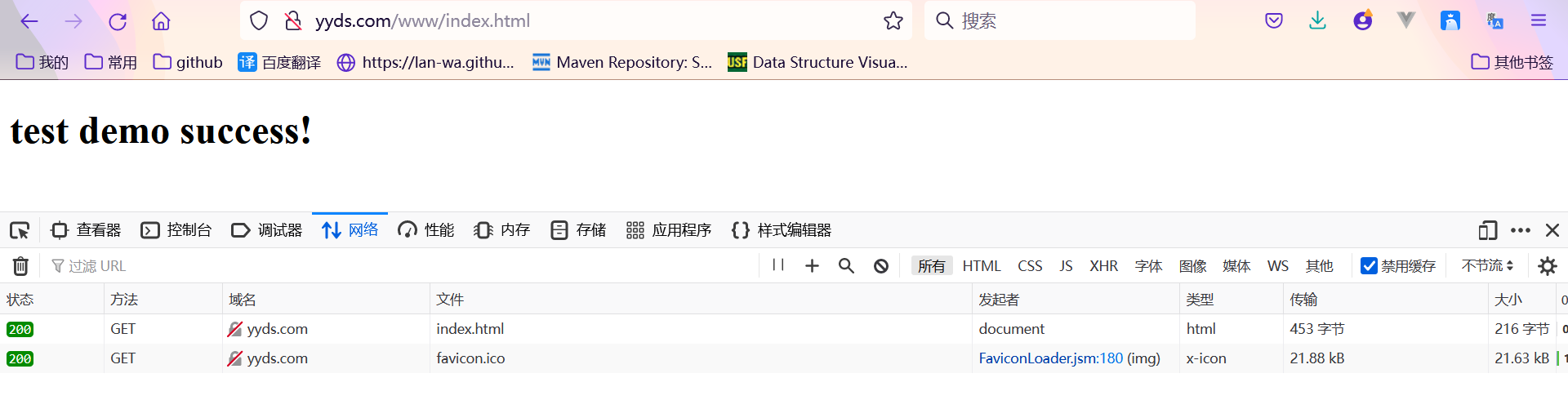
同理,输入http://yyds.com/www/index.html 访问相应页面

测试成功啦