一、简介
SweetAlert2用于替代浏览器默认的弹出对话框,是一个美观,响应,可定制,可访问替代JAVASCRIPT的弹出框。传统的弹窗相比之下实属不好看,而SweetAlert2能帮我们解决这个问题。
二、安装
1 | <script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script> |
三、 快速入门
1 | <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> |
1 | <button type="button" id="toast">toast</button> |
四、常用配置
title:模态的标题
text:模态的描述。如果同时提供“text”和“html”参数,则将使用“text”。
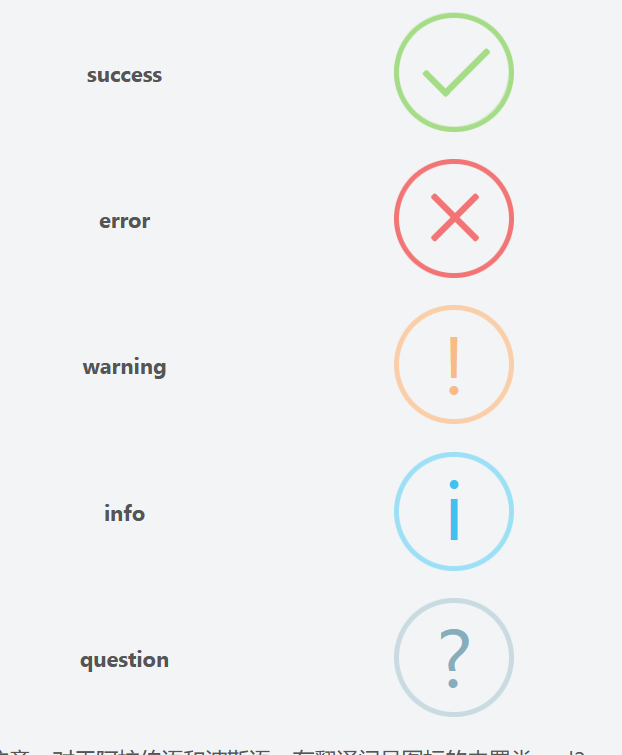
type:模态的类型。SweetAlert2附带5种内置类型,可显示相应的图标动画:warning, error, success, info, 和 question。它可以放在键“type”下的数组中,也可以作为函数的第三个参数传递。
footer: 莫代尔的页脚。可以是纯文本或HTML。
toast: 是否应将警报视为Toast通知。此选项通常与position参数和计时器耦合。Toast永远不会自动聚焦。( 如上示例)
width:模态窗口宽度,包括填充 (box-sizing: border-box).可以是px 或 %. 默认宽度为 32rem.
padding:模态窗口填充。默认填充为 1.25rem.
background:模态窗口背景(CSS背景属性)。默认背景为**’#fff’**.
position:模态窗口位置可以是**’top’**, ‘top-start’, ‘top-end’, ‘center’, ‘center-start’, ‘center-end’, ‘bottom’, ‘bottom-start’, 或 ‘bottom-end’. 默认值是 *’center’*。
timer:自动关闭模态的计时器。以ms(毫秒)为单位。
animation:默认值为true。如果设置为false,则将禁用模态CSS动画。
preConfirm:在确认之前执行的功能可以是异步(Promise-returning)或同步。
- false以防止弹出窗口关闭
- 别的传递该值作为result.value 的 Swal.fire()
- undefined 保留默认的 result.value
按键
allowEnterKey:默认值为true。如果设置为false,则用户无法通过按Enter键或空格键确认模态,除非他们手动对焦确认按钮。您还可以传递返回布尔值的自定义函数。
allowEscapeKey:默认为true。如果设置为false,则用户无法通过按键关闭模式Esc。您还可以传递返回布尔值的自定义函数,例如,如果要禁用Esc模式加载状态的键。
allowOutsideClick:默认值为true。如果设置为false,则用户无法通过单击外部来解除模态。
showConfirmButton:默认值为true。如果设置为false,则不会显示“确认”按钮。当您使用自定义HTML描述时,它会很有用。
showCancelButton:默认值为false。如果设置为true,将显示“取消”按钮,用户可以单击该按钮以关闭模式。
confirmButtonText:使用此选项可更改“确认”按钮上的文本。
cancelButtonText:使用此选项可更改”Cancel”按钮上的文本。
confirmButtonColor: 使用此选项可更改”Confirm”按钮的背景颜色。默认颜色为**#3085d6**。(其它按键类似)
我们可以通过使用**Swal.mixin({ …options })**创建自己的Swal来轻松地重用配置
五、弹出的五种类型:

六、方法
| 方法 | 描述 |
|---|---|
| Swal.isVisible() | 确定是否显示模态。 |
| Swal.mixin({ …options }) | 返回包含params作为默认值的Swal的扩展版本。用于重用Swal配置。 |
| Swal.update({ …options }) | 更新弹出选项。 |
| Swal.close() | 以编程方式关闭当前打开的SweetAlert2模式,Swal.fire()返回的Promise 将使用空对象{}解析 |
| Swal.getContainer() | 获取包含背景的弹出容器。 |
| Swal.getHeader() | 获取模态标题。标题包含进度步骤,图标,图像,标题和关闭按钮。 |
| Swal.getTitle() | 获得模态标题。 |
| Swal.getCloseButton() | 获取关闭按钮。 |
| Swal.getContent() | 获取模态内容。 |
| Swal.getImage() | 获取image. |
| Swal.getActions() | 获取动作块(按钮容器)。 |
| Swal.getFooter() | 得到模态页脚。 |
| Swal.getFocusableElements() | 获取弹出窗口中的所有可聚焦元素。 |
| Swal.getConfirmButton() | 获取 “Confirm” 按钮. |
| Swal.getCancelButton() | 获取 “Cancel” 按钮. |
| Swal.enableButtons() | 启用 “Confirm” 和 “Cancel” 按钮. |
| Swal.disableButtons() | 禁用 “Confirm” 和 “Cancel” 按钮. |
| Swal.enableConfirmButton() | 已弃用并将在下一个主要版本中删除,请改用Swal.getConfirmButton(). 仅启用”Confirm”按键 |
| Swal.disableConfirmButton() | 已弃用并将在下一个主要版本中删除,请改用Swal.getConfirmButton() . 仅禁用”Confirm”按键 |
| Swal.showLoading() or Swal.enableLoading() | 禁用按钮和显示加载程序。这对AJAX请求很有用。 |
| Swal.hideLoading() or Swal.disableLoading() | 启用按钮并隐藏加载程序。 |
| Swal.isLoading() | 确定模态是否处于加载状态。相关方法:Swal.showLoading() 和 Swal.hideLoading() |
| Swal.getTimerLeft() | 返回设置 timer 参数时剩余的时间。 |
| Swal.stopTimer() | 如果设置了timer参数,则停止计时器。返回剩余的时间 |
| Swal.resumeTimer() | 恢复先前停止的timer。返回剩余的时间 |
| Swal.toggleTimer() | 在已停止和正在运行之间切换timer状态。返回剩余的时间 |
| Swal.isTimerRunning() | 返回timer的状态:如果正在运行,则为true;如果已暂停,则为false |
| Swal.increaseTimer(n) | 增加timer by n 毫秒。返回剩余的时间 |
| Swal.clickConfirm() | 以编程方式单击”Confirm”按钮 |
| Swal.clickCancel() | 以编程方式单击”Cancel”按钮 |
| Swal.getInput() | 获取输入DOM节点,此方法适用于输入参数. |
| Swal.disableInput() | 禁用输入。禁用的输入元素不可用且不可单击。 |
| Swal.enableInput() | 启用输入。 |
| Swal.showValidationMessage(error) | 显示验证消息DOM节点。 |
| Swal.resetValidationMessage() | 隐藏验证消息DOM节点。 |
| Swal.getValidationMessage() | 获取验证消息DOM节点。 |
| Swal.queue([Array]) | 提供SweetAlert2参数数组以显示多个模态,一个模态接一个。请参阅用法事例 |
| Swal.getQueueStep() | 获取队列中当前模态的索引。如果没有活动队列,则返回 null |
| Swal.insertQueueStep() | 将模态插入队列,您可以使用第二个参数指定模态定位。默认情况下,模式将添加到队列的末尾。 |
| Swal.deleteQueueStep(index) | 从队列中删除index处的模态。 |
| Swal.getProgressSteps() | 进步步骤吸气剂。 |
| Swal.setProgressSteps([]) | 进度步骤设定器。 |
| Swal.showProgressSteps() | 显示进度步骤。 |
| Swal.hideProgressSteps() | 隐藏进度步骤。 |
| Swal.isValidParameter(param) | 确定参数名称是否有效。 |
| Swal.isUpdatableParameter(param) | 确定参数名称是否对Swal.update()方法有效。 |
今天只有一天周末时间不用补课,再来复习复习这个前端框架!