在线链接:
1 | <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> |
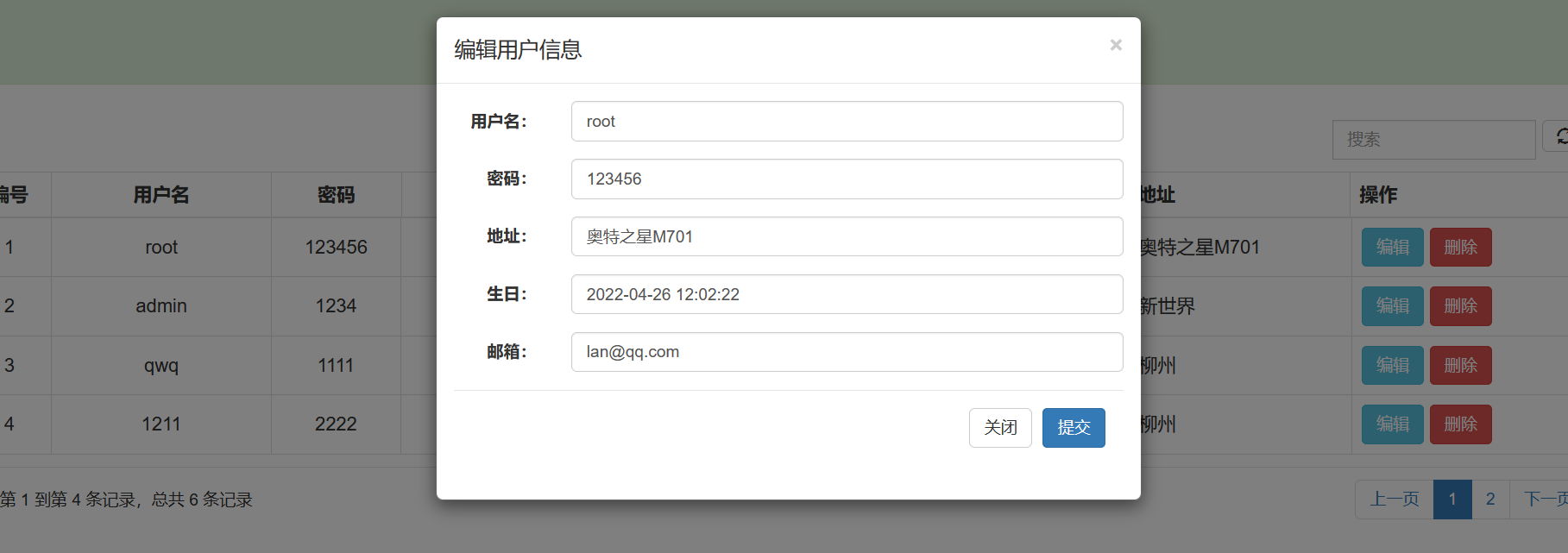
在我们的数据表格里每行对应的编辑按钮,当我们点击后,会弹出对应行的数据,并可以进行修改数据并提交。
测试结果如下:

对应代码:
1 | function formaterProcess(value, rows, index) { |
// getData方法获取全部页面数据后,将data转为json对象,使用index当前行号作为下标获取对应数据
1 | function EditViewById(index){ |
data_json的结果类型——每一行数据对应一个object:
data_json : [object Object],[object Object],[object Object],[object Object],[object Object],[object Object]
var data = JSON.stringify($(“#exampleTableEvents”).bootstrapTable(‘getData’)) :
转化为json格式数据
1 | [ |
// 删除用户
1 |
|
编辑用户信息 —— 模态框动态显示表格数据:
1 |
|
bootstrap-table(html骨架):
1 | <table id="exampleTableEvents" data-height="360" style="height:100px" data-show-refresh="true" data-mobile-responsive="true" data-page-size="" data-pagination="true" data-toggle="table"> |