1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>缩略图test</title>
<link rel="stylesheet" type="text/css" href="../bootstrap-3.4.1-dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../css/public.css" />
<script src="../js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../bootstrap-3.4.1-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="top30">
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" alt="100%x200" id="img1" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" alt="100%x200" id="img2" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" id="img3" alt="100%x200" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" id="img4" alt="100%x200" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" id="img5" alt="100%x200" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img data-src="holder.js/100%x200" id="img6" alt="100%x200" style="height: 200px; width: 100%; display: block;"
src="../img/bizhi/15.png" data-holder-rendered="true">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget
metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
// 缩略图
function getImgs() {
$.ajax({
url: 'http://localhost:8081/javaweb/ImgsServlet',
type: 'get',
dataType: "json", //数据类型
success: function(res) {
console.log(res);
// 用字符串拼接的ID选择器使用方式
var tempId = 0;
for (var i = 0; i < 6; i++) {
tempId += 1;
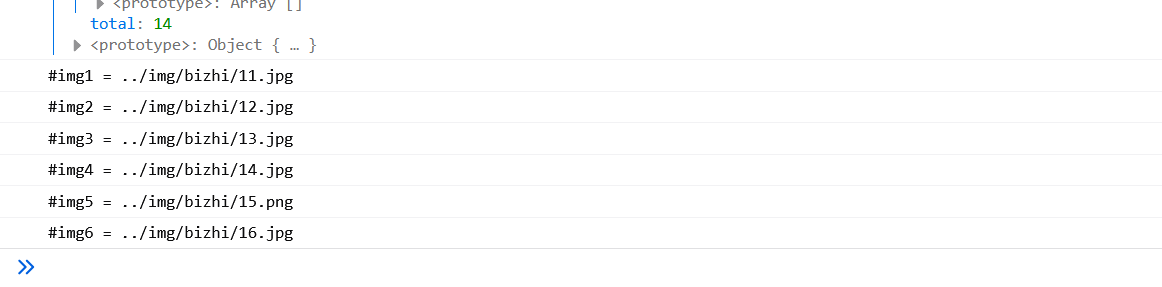
$('#img' + tempId).attr("src", res.rows[i].img);
console.log("#img" + tempId + " = " + $('#img' + tempId).attr("src"));
}
},
error: function() {
console.log("error...");
}
})
}
getImgs();
})
</script>
</body>
</html>
|